擬似クラス : 縦ナビ04
【CSS15】
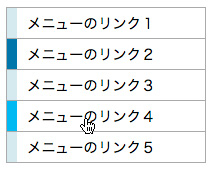
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css"> <title>擬似クラス(4)</title> <style type="text/css"> * { margin: 0; padding: 0; } .nav { margin: 50px; font-weight: bold; width: 230px; } .nav ul{ list-style-type: none; border-top: solid 2px; border-right: solid 2px; border-left: solid 2px; } .nav li{ border-bottom: solid 2px; width: auto; height: auto; } .nav li a { display: block; color: black; text-decoration: none; padding: 4px; width: auto; height: auto; padding: 6px; } .nav li a:link { border-left: solid 12px grey; } .nav li a:visited { border-left: solid 12px blue; } .nav li a:hover { border-left: solid 12px coral; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#1">メニューのリンク1</a></li> <li><a href="#2">メニューのリンク2</a></li> <li><a href="#3">メニューのリンク3</a></li> <li><a href="#4">メニューのリンク4</a></li> <li><a href="#5">メニューのリンク5</a></li> </ul> </div> </body> </html>
CSS 縦ナビ04 - jsdo.it - share JavaScript, HTML5 and CSS
paddingをリセットしないと、「.nav ul」のborder-leftに空きが出来てしまう。