擬似クラス : 横ナビ02
【CSS19】
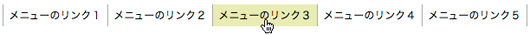
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 幅は適宜設定
CSS 横ナビ02 - jsdo.it - share JavaScript, HTML5 and CSS
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } .nav { margin: 30px; width: 880px; font-size: 0.8em; } .nav ul { list-style-type: none; margin: 40px 10px 0 10px; border-right: 2px solid gray; width: 735px; height: auto; overflow: auto; } .nav li { font-weight: bold; float: left; display: inline; color: black; display: block; border-left: 2px solid gray; padding: px; text-align: center; width: 145px; } .nav li a { display: block; padding: 3px; } .nav li a:link { text-decoration: none; color: black; } .nav li a:hover { background-color: #f5ecff; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </body> </html>