擬似クラス : 縦ナビ03
【CSS14】
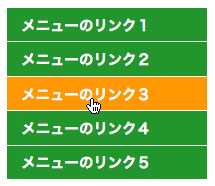
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css"> <title>擬似クラス(3)</title> <style type="text/css"> .nav { font-weight: bold; margin: 30px; width: 250px; } .nav ul { list-style: none; } .nav li a { color: white; display: block; text-decoration: none; border-bottom: solid 1px; padding: 6px; } .nav li a:link { background-color: green; } .nav li a:hover { background-color: coral; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>