CSS04
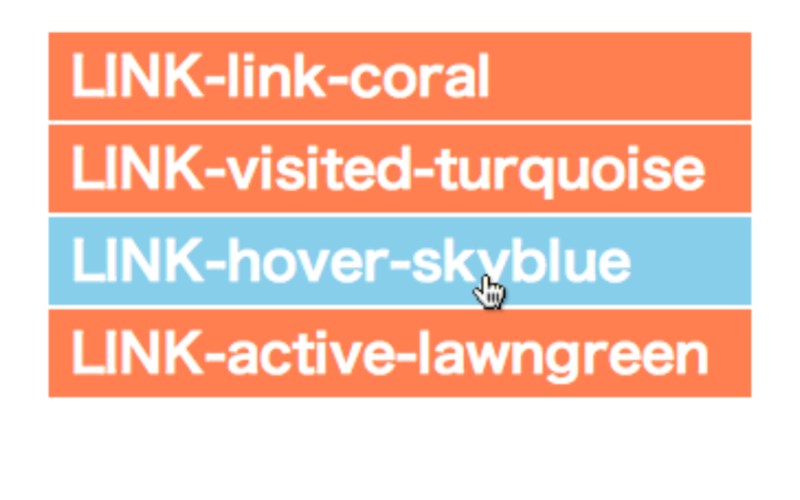
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE HTML PUBLIC"-//W3X//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml/DTD/xhtml1-transional.dtd"> <html xmlms="http://www.w3.org/1999/xhml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>CSS04</title> <style type="text/css"> ul{ list-style-type: none; } li a{ font-size:1.5em; font-weight:bold; margin:2px 0px; display:block; width:300px; padding: 2px 10px; text-decoration: none; } li a:link{ color:white; background-color:coral; } li a:visited{ color:white; background-color:coral; } li a:hover{ color:white; background-color:skyblue; } li a:active{ color:white; background-color:turquoise; } </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINK-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
「:link」 未訪問リンクの指定
「:visited」 訪問済みリンクの指定
「:hover」 カーソルがのった際のスタイルを指定
「:active」 クリックされてから離されるまでのスタイル指定
「font-weight」 フォントの太さを指定する
数値で指定
- 400が標準
キーワードで指定
- normal = 標準の太さ(数値では400)
- bold = 一般的な太字の太さ(数値では700)
- lighter = 相対的に一段階細くする
- bolder = 相対的に一段階太くする