CSS03
CSS課題:文字の修飾
- 画像のような表示になるよう指定しなさい
- 色・文字サイズは自由設定(バランスは考慮すること)
- 解答は、エンベッド
- DTDは各自選択
CSS01「文字色と背景色」
<DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS01</title> <style> h1{ font-size:36px; color:#FF8856; } h3{ font-size:px; background-color:#2E8B57; color:#ffffff; } p{ color:#339999; font-size:15px; } </style> </head> <body> <h1>style要素</h1> <h3>style element</h3> <p>HTML文章内にまとめて設定します。</p> </body> </html>
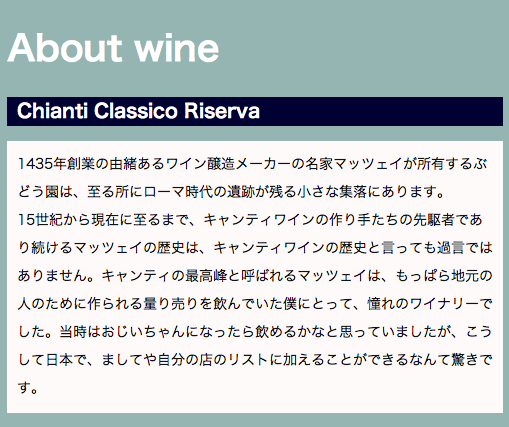
CSS02「文字色と背景色」
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE HTML PUBLIC"-//W3X//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml/DTD/xhtml1-transitional.dtd"> <html xmlms="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>CSS02</title> <style type="text/css"> body{ background-color:#95B5B3; } h1{ font-size:2.2em; color:#FFFFFF; } h2{ font-size:1.2em; color:#FFFFFF; padding-left:10px; background-color:#000033; } p{ font-size:0.85em; line-height: 2.0; padding:10px; color:#111111; background-color:#FFFAFA; } </style> </head> <body> <h1>About wine</h1> <h2>Chianti Classico Riserva</h2> <p>1435年創業の由緒あるワイン醸造メーカーの名家マッツェイが所有するぶどう園は、至る所にローマ時代の遺跡が残る小さな集落にあります。<br> 15世紀から現在に至るまで、キャンティワインの作り手たちの先駆者であり続けるマッツェイの歴史は、キャンティワインの歴史と言っても過言ではありません。キャンティの最高峰と呼ばれるマッツェイは、もっぱら地元の人のために作られる量り売りを飲んでいた僕にとって、憧れのワイナリーでした。当時はおじいちゃんになったら飲めるかなと思っていましたが、こうして日本で、ましてや自分の店のリストに加えることができるなんて驚きです。</p> </body> </html>
- line-height(行の高さを指定)
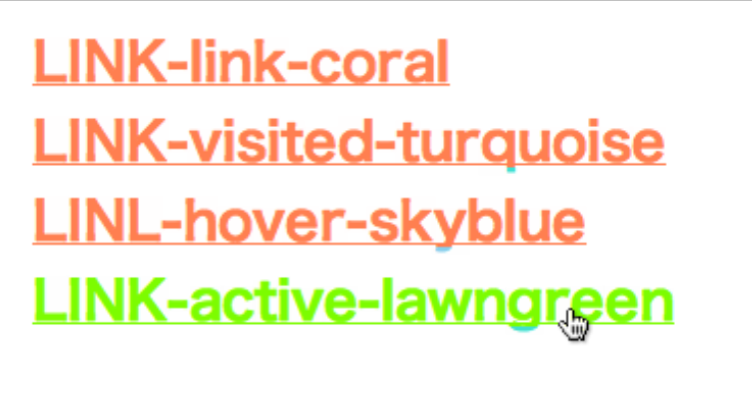
CSS03 「リンクの文字色(擬似クラス)」
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE HTML PUBLIC"-//W3X//DTD XHTML 1.O Transitional//EN" "http://www.w3.org/TR/xhtml/DTD/xhtml1-transitional.dtd"> <html xmlms="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>CSS03</title> <style type="text/css"> ul{ list-style-type:none; } li a{ font-size: 1.6em; font-weight:bold; } li a:link{ color:coral; } li a:visited{ color:turquoise; } li a:hover{ color:skyblue; } li a:active{ color:lawngreen; } </style> </head> <body> <ul> <li><a href="#">LINK-link-coral</a></li> <li><a href="#">LINK-visited-turquoise</a></li> <li><a href="#">LINL-hover-skyblue</a></li> <li><a href="#">LINK-active-lawngreen</a></li> </ul> </body> </html>
- a:link {color:~~~;} (未訪問のリンクの色)
- a:visited {color:~~~;} (訪問済みのリンクの色)
- a:hover {color:~~~; background:~~~;} (カーソルが乗っているリンクの色)
- a:active {color:~~~;} (クリック中のリンクの色)