HTML5 テキストの論理構造(3)
【HTML5課題11】
- 日付を表示させなさい。
<body> <h1>上野動物園のパンダに赤ちゃんが生まれる</h1> <time datetime="2012-07-06" pubdate="pubdate">2012年7月6日</time> 2012年7月6日 </body>
【HTML5課題12】
- 話している部分を区別して表示させなさい。
<body> <h1>日記内で人が話している部分を区別</h1> <p>今日はとても暑い日だった。日陰を歩いていたら、近くにいた人の声が聞こえてきた。<br> <i>「わあ!キレイ・・・!」</i><br> 思わず声のする方に目をやると、とてもキレイなひまわりが咲いていた。</p> </body>
- i要素:声・セリフ・ムード・思考などを表す。
【HTML5課題13】
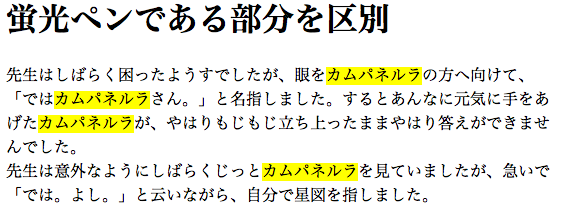
- 本来の文章の意図から離れて強調したい部分を区別して表示させなさい。
<body> <h1>蛍光ペンである部分を区別</h1> <p>先生はしばらく困ったようすでしたが、眼を<mark>カムパネルラ</mark>の方へ向けて、「では<mark>カムパネルラ</mark>さん。」と名指しました。するとあんなに元気に手をあげた<mark>カムパネルラ</mark>が、やはりもじもじ立ち上ったままやはり答えができませんでした。<br> 先生は意外なようにしばらくじっと<mark>カムパネルラ</mark>を見ていましたが、急いで「では。よし。」と云いながら、自分で星図を指しました。</p> </body>
mark要素:テキストの一部分を装飾するために用いる
【HTML5課題14】
- コピーライトを表示させなさい。
<body> <h1>コピーライトを表示</h1> <p>コピーライトとは著作権といういいです。</p> <p><small>Copyright $copy;studio felica Inc. All Rights Reserved.</small></p> </body>
small要素:注釈表示を表す(警告・免責事項・法的規制・著作権など)
【HTML5課題15】
- 地図のPDFを表示させなさい。
<body> <h1>路線のPDFを表示</h1> <object data="http://web-study.lolipop.jp/html5/image/map.pdf" width="600" height="400"> <p><img src="http://web-study.lolipop.jp/html5/image/map.gif" alt="路線PDFのサムネイル"></p> <p><a href="http://web-study.lolipop.jp/html5/image/map.pdf">PDFのダウンロード</a></p> </object> </body>
#- jsdo.it - share JavaScript, HTML5 and CSS
- object要素:外部ファイル・コンテンツを組み込む
- data属性:組み込むファイル・コンテンツのアドレスを指定する
【HTML5課題16】
- 動画を表示させなさい。
<meta charset="UTF-8"> <body> <h1>DJ Klock - Theme</h1> <video src="image/klock.mp4" controls> <p><img src="image/klock.jpg" alt="動画のサムネイル"></p> <p><a href="image/klock.mp4">動画のダウンロード</a></p> </video> <p>※サンプル動画は音ありです(o'v'o)</p> </body>
#- jsdo.it - share JavaScript, HTML5 and CSS
- video要素:プラグインを使わずに動画を再生する
- src属性:動画ファイルのアドレスを指定する
- controls属性:ビデオの再生や停止ボタンなどのユーザーインターフェイスを表示する
- autoplay属性:動画を読み込むと自動で再生する
- loop属性:再生終了後、最初に戻って再生を続ける
- poster属性:動画を読み込み中に。表示しておきたい画像を指定する
- ※2012年時点で、ブラウザの対応が異なり表示は統一されてはいません。
読み込みに時間かかる。。ファイルサイズは18MBす。
10MBにおさええてみたらはやい!
【HTML5課題17】
- 音声を再生させなさい。
http://web-study.lolipop.jp/kadai/html5/html5_17_audio.html
<meta charset="UFT-8"> <body> <h1>SampleSound</h1> <audio src="../music/test.mp3" controls> <p>ブラウザ上で再生できない方は<a href="../music/test.mp3">音声のダウンロード</a>をどうぞ。</p> </audio> </body>
- audio要素:プラグインを使わず、音声を再生する
- src属性:音声ファイルのアドレスを指定する
- controls属性:音声の再生や停止ボタンなどのユーザーインターフェイスを表示する
- autoplay属性:音声が再生可能になると自動で再生する
- loop属性:再生終了後、最初に戻って再生を続ける