擬似クラス : 縦ナビ06
【CSS17】
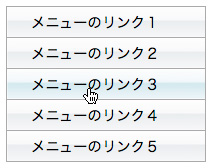
- 以下の画像と同じように表示させるCSSを記述しなさい
- 擬似クラスで指定
- 画像は作成すること
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦ナビ05</title> <style type="text/css"> * { padding: 0; margin: 0; } .nav { padding: 50px; width: 200px; font-weight: bold; } .nav ul { list-style-type: none; border-right: solid 2px gray; border-top: solid 2px gray; border-left: solid 2px gray; } .nav li { border-bottom: solid 2px gray; } .nav li a { text-decoration: none; display: block; padding: 5px; text-align: center; } .nav li a:link { color: black; background-color:green; background-image:url(http://cdn-ak.f.st-hatena.com/images/fotolife/m/msnb125/20120510/20120510002027.jpg?1336576595); } .nav li a:hover{ color: black; background-image:url(http://cdn-ak.f.st-hatena.com/images/fotolife/m/msnb125/20120510/20120510002026.jpg?1336576633); } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>